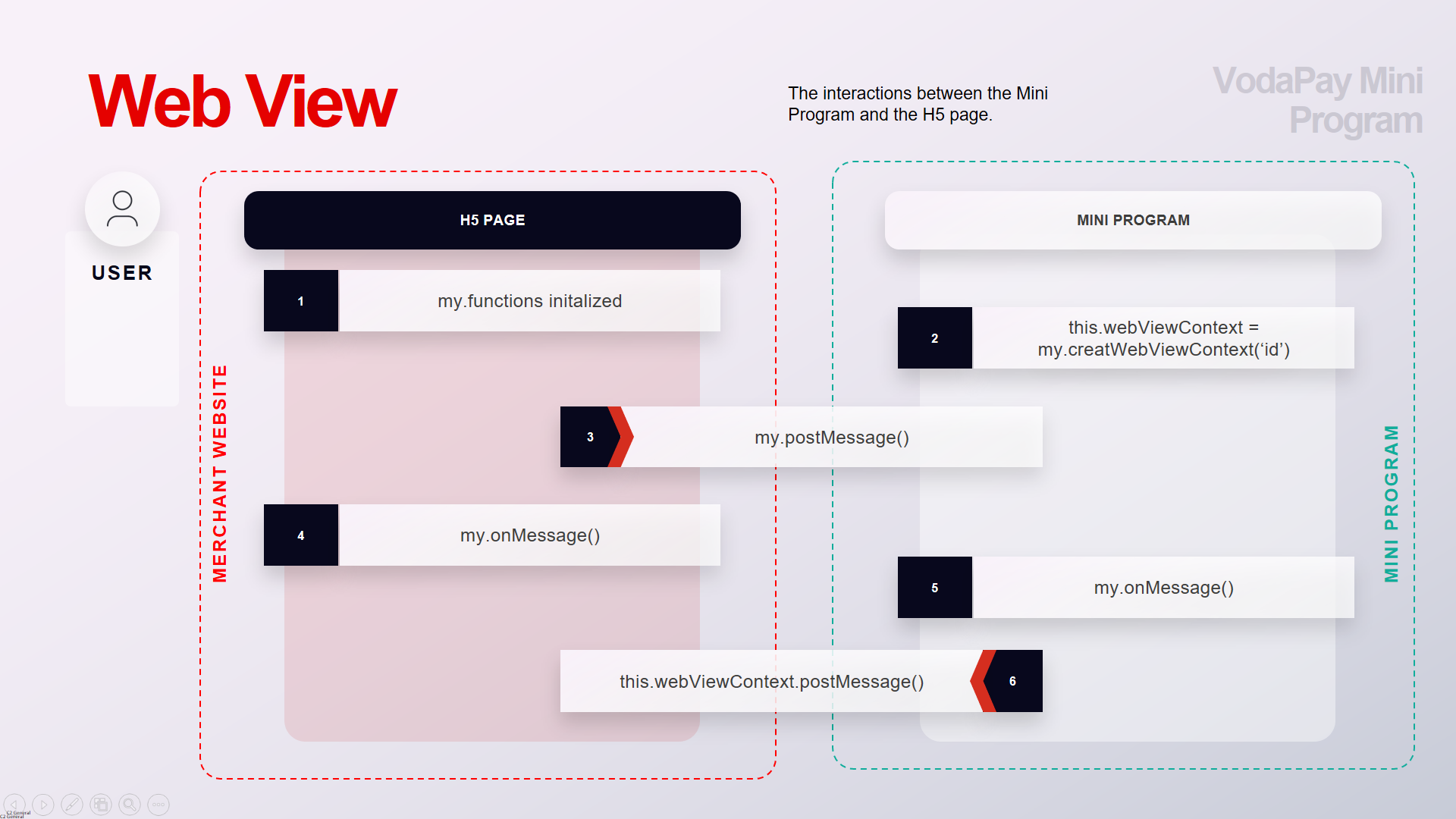
Web View
A web-view, functionally identical to an iFrame, is used to display an H5 webpage (an external mobile web application or page) that is automatically expanded to fill the Mini Program page. To add an H5 webpage to the Mini Program page, you have to add <web-view/> element to the XML (.axml) layout file. Each page of the mini-program can only have one <web-view/> element, duplicates will not be rendered.
Attributes
src String: a URL to an H5 webpage that will be displayed in the Mini Program. This will need to be whitelisted on the configuration of the Mini Program workspace.
The URL has to be secure https otherwise it will not work
onMessage Event Handler listens for postMessage messages from the H5 webpage sent to the mini-program.
id String: a unique identifier used to create webview context, which will make it possible to post a message to an H5 webpage
Sample Code For Mini Program
<!-- web-view pointing to google with an event handler onMessageHandler -->
<web-view
id="web-view-1"
src="https://google.com/"
onMessage="onMessageHandler"
/>
Page({
onLoad(e) {
// A global variable is initialized with the id specified in the web view element tag to allow postMessage to be sent to the H5 web page.
this.webViewContext = my.createWebViewContext('web-view-1');
},
// A method passed as an attribute in the .axml file that accepts and processes messages sent from the H5 web page to the Mini Program
onMessageHandler(event) {
// Select and execute the action that best fits what you get from the H5 site.
if (event.detail.action.type === 'typeOfAction')
this.handleThisTypeOfAction(event.detail.action);
},
handleThisTypeOfAction(action) {
// code for handling what happens with the action that needs to be taken
// post a message to the H5 site with the result of your code if you need to use the result in your H5 web page.
this.webViewContext.postMessage({
action: {
type: 'typeOfAction',
detail: { codeResult }
}
});
}
});
Sample Code For H5
// import the script in order to access my.functions
<script type="text/javascript" src="https://appx/web-view.min.js"></script>
<script>
// Send message to Mini Program.
my.postMessage({
action: {
type: "typeOfAction",
detail: {
// Data that needs to be sent to the Mini Program
},
},
});
// Receiving message from Mini Program.
my.onMessage = (data) => {
if (data.action.type === "typeOfAction") {
// "if" truthy handle and execute what needs to happen
}
};
</script>

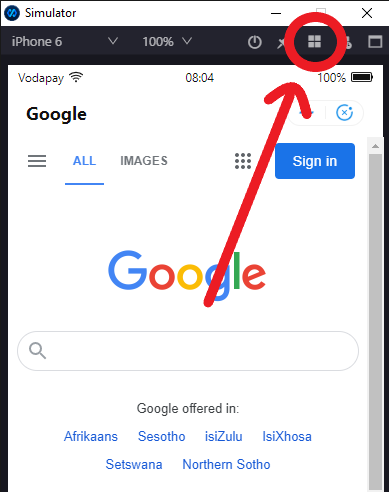
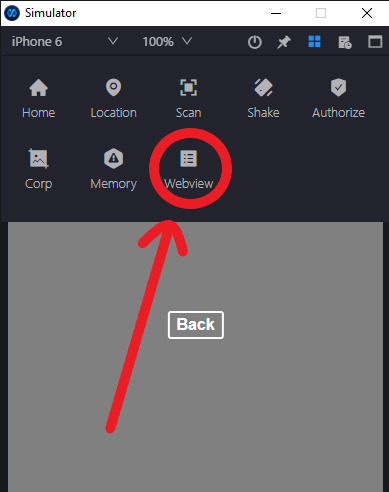
To verify that the script from https://appx/web-view.min.js was successfully imported and the 'my' library is available, go to the web view console. If you see an error logged to the console that "my is not defined", then the script was not successfully imported.


It is possible to use conditions in order to know which environment your application operates in and execute the right block of code
try {
// test any my library functions and put a block of code here that works with VodaPay
} catch (error) {
// block of code if a client is not on VodaPay environment
}
It is advisable that when you load an H5 you listen for the initialization of my.functions from the mini app.
let myInterval = setInterval(() => {
if (my) {
// Initialize my.onMessage
my.onMessage = (data) => {
// Actions to be take with the provided data
};
clearInterval(myInterval);
} else {
//
}
});